La opción Pop nos permite hacer que aparezca una determinada imagen en pantalla, colocada en la ubicación que deseemos.
Procedemos como en ocasiones anteriores:
- En el desplegable, elegimos Pop.
- Pulsamos sobre “Selecciona” y dibujamos un rectángulo sobre la región de la imagen que vaya a disparar la acción.
- En el desplegable de la derecha, seleccionamos el recurso/imagen que previamente habremos volcado sobre el Cajón de recursos.
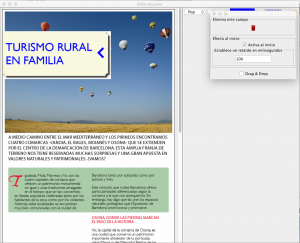
Como vemos en la ilustración, en principio nos aparecerá el recurso elegido sobre la esquina superior izquierda, esperando a que la ubiquemos en el lugar deseado
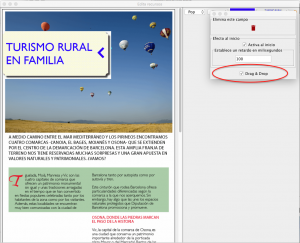
Si pulsamos sobre el recurso, esta se rodeará de un marco rojo, lo que significa que está lista para que procedemos a moverla de sitio.
Sin dejar de pulsar el ratón, debemos arrastrar con este hasta que este se encuentre en la posición que deseamos. Cuando dejemos de pulsar el ratón quedará fijada la posición, que veremos indicado porque se eliminará el recuadro rojo.
Recordemos que debemos asignar un punto de cierre en la imagen para que esta pueda desaparecer de la pantalla cuando así lo decida el usuario. Esto se hace en elCajón de recursos.
Los siguientes efectos de transición están disponibles para la opción “Pop”:
- Flip. La transición será un efecto de volteo, dando la sensación de que el recurso aparece tras la sección seleccionada.
- Fade. Crea una transición de fundido.
- Down Slide. El recurso aparecerá deslizándose hacia abajo.
- Up Slide. El recurso aparecerá deslizándose hacia arriba.
- Left Slide. El recurso aparecerá deslizándose desde la izquierda.
- Right Slide. El recurso aparecerá deslizándose desde la derecha.
- Zoom. El recurso hará una transición de aumento. Para ello, el recurso debe ser mayor que el área seleccionada en el recuadro que sirve de enlace. Se colocará un rectángulo blanco en el lugar del recuadro de enlace, para dar la sensación de que el elemento se ha desprendido para hacer el zoom.
Activa al inicio
Tenemos la opción de que la imagen pop se abra automáticamente cuando el usuario llegue a la página. Para activar esta opción procedemos así:
- Pulsamos sobre el botón de configuración:
En el mismo cuadro de diálogo, encontramos la opción “Drag & Drop”:
Si activamos esta opción, estaremos permitiendo al usuario que mueva libremente la imagen pop por la página.
Vídeo ayuda