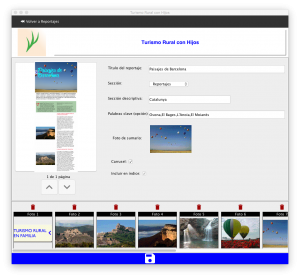
En el recuadro de la izquierda, podemos añadir las páginas de las que se componen el reportaje. Tan solo hay que pulsar y elegir la imagen deseada. Varios apuntes a tener en cuenta:
- Las páginas deben tener un ancho igual al dispositivo elegido (en el caso del ejemplo, sería de 768).
- El alto de la página puede ser mayor al determinado por el dispositivo, pero nunca más del doble (en este caso, como el alto del dispositivo es de 1024, el máximo sería de 2048). Conviene que, en el caso de tener solo una página, esta no sea menor a 1024 px; de lo contrario quedarían unas barras arriba y abajo para rellenar el espacio sobrante.
- Las páginas que se añadan se colocarán automáticamente en vertical, dando la apariencia de un continuo entre ellas; de forma que la limitación del doble de la altura, señalada en el punto anterior, se solventa añadiendo más páginas.
- Más adelante, explicaremos que hemos diseñado unas plantillas en InDesign para hacer el trabajo más fácil, aunque esto es opcional y se puede utilizar cualquier software de diseño siempre que se cumplan las directrices mencionadas.
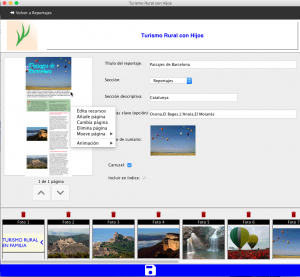
Cuando pulsamos sobre una página ya incluida, accedemos a una serie de opciones:
- Edita recursos. Esta opción merece un capítulo aparte, porque aborda toda la parte de acciones interactivas.
- Añade página. Aquí podemos añadir más páginas al reportaje que, como dijimos, se colocarán en forma vertical creando un continuo entre ellas.
- Cambia página. Podemos modificar la página existente.
- Elimina página. Eliminamos esta página
- Mueve página. De esta forma podemos reordenar las páginas del reportaje
- Animación. Podemos crear una sensación de animación creando una nueva página sobre la que ya tenemos. La app la detectará y alternará entre ellas con un intervalo de 1 segundo.