El cajón de recursos es donde volcamos todos aquellos elementos que necesitaremos para interactuar con la página. Existen tres tipos:
Fotos slide.
La app que crearemos viene con un pase de diapositivas integrado para cada reportaje. En el cajón de recursos volcaremos todas aquellas imágenes que queremos que aparezcan en dicho pase.
Recursos de imagen.
Se trata de todos los elementos que aparecerán en la página como resultado de una acción. Por ejemplo, podemos hacer que al pulsar sobre una determinado de la pantalla, aparezca un recuadro con información extra. Ese recuadro, en realidad, no es más que una imagen que se superpone sobre la página en la posición adecuada. Estos recursos, que habremos preparado previamente (esto lo explicaremos más adelante), se deben volcar en el cajón de recursos.
Sonido y vídeo.
Podemos añadir archivos de sonido, en formato mp3, y de vídeo, en formato mp4, para que se reproduzcan en nuestra app.
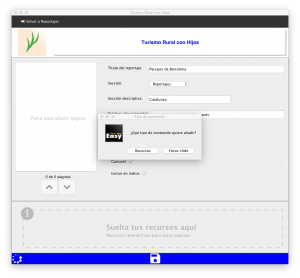
En el cajón de recursos podemos volcar imágenes jpg o png, así como archivos de sonido mp3 y de vídeo mp4. Cuando volquemos imágenes aparecerá el siguiente diálogo:
Es importante que contestemos a esta pregunta de forma adecuada. Las fotos slide se tratan de manera diferente que los recursos. Por ejemplo, las fotos slide son redimensionadas para optimizar el uso de la memoria del dispositivo. Por el contrario, los recursos deben respetar el tamaño original para que encajen perfectamente en la página según los hemos diseñado.
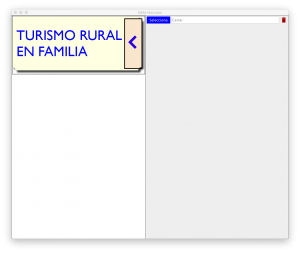
Ya hemos comentado que los recursos son imágenes que aparecerán en la página en una posición determinada después de una acción por parte del usuario (generalmente pulsar en una ubicación de la pantalla). Por lógica, debemos dar al usuario la opción de cerrar de nuevo esa imagen para restaurar la situación anterior. Para ello, debemos definir un punto de cierre en la imagen. En el cajón de recursos, pulsamos sobre el recurso deseado:
A continuación, debemos pulsar sobre el botón “Selecciona”. El cursor cambiará en forma de mira, y en ese momento podemos dibujar un rectángulo. Esa será la zona de cierre para ese recurso.