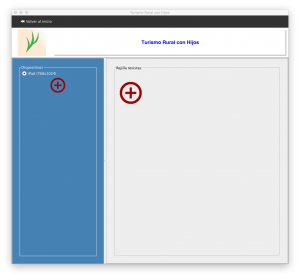
Partiendo de la librería a la que llegamos en el paso anterior:
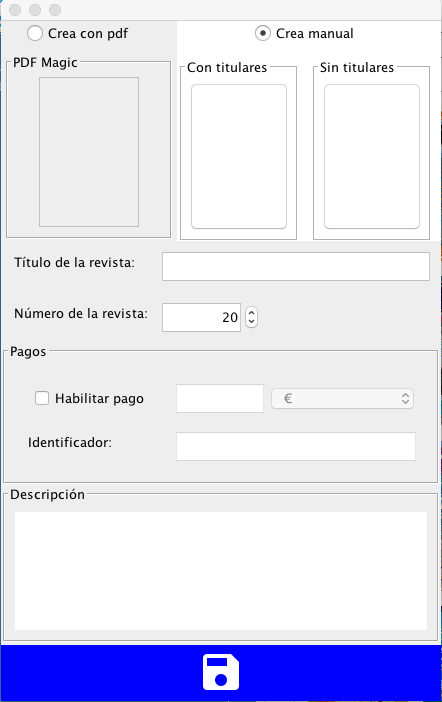
Pulsamos en el botón + que encontramos a la derecha, tras lo cual obtendremos el siguiente diálogo:
Necesitamos explicar varias cosas en este punto:
- En primer lugar, como vemos, hemos seleccionado la opción por defecto para crear revistas: “crea manual”. Más adelante explicamos la opción “crea con pdf”
- Como se puede observar, aparecen 2 ventanas: Con titulares y Sin titulares. En la primera, debemos incluir la portada completa, con titulares incluidos. En la segunda, opcionalmente, la misma portada sin los titulares. Esto es así porque la app tiene una funcionalidad que consiste en que, tras un doble toque sobre la portada, los titulares desaparecen y queda tan solo la imagen o imágenes de fondo. Recordemos que esta segunda ventana es opcional, y si la dejamos vacía la portada se comportará como cualquier otra página, es decir, con un doble toque la página hará zoom.
- Disponemos de 2 campos opcionales para proporcionar información al usuario sobre nuestra publicación. Título de la revista admite un texto corto que irá justo debajo de la portada en la librería. Descripción admite 2 o 3 frases cortas que resuman el contenido de la revista. La descripción solo aparecerá en el número más reciente de nuestra publicación, que se destacará de forma ampliada al comienzo de la librería. En caso de no incluir descripción en ninguna publicación, no se destacará ninguna.
- Ambas portada deben respetar exactamente el tamaño del dispositivo elegido. Por ejemplo, en este caso vemos que a la izquierda aparece “iPad(768×1024)”. Por tanto, ambas portadas deben tener exactamente ese tamaño.
- Podemos añadir otros tamaños pulsando el signo + a la izquierda, tras lo que aparecerá una lista con todos los dispositivos disponibles. Tras incluir las 2 portadas, ya solamente queda pulsar en el botón azul para guardar la portada de nuestra primera revista.
- En la sección “Habilitar pago”, podemos establecer una cantidad si no queremos que nuestro ejemplar sea gratuito. En el campo “identificador”, debemos rellenar una cadena alfanumérica, la que queramos, que será el identificador único para nuestra revista, y que permitirá que el pago se procese correctamente.
Este es un ejemplo de visualización en la app:
Recomendación sobre las resoluciones
En cuanto a los tamaños, YAE permite crear contenidos para diferentes resoluciones. La app detectará automáticamente si el dispositivo es, por ejemplo, una tablet o un teléfono y elegirá el diseño más próximo. En el caso de que creemos una publicación para, pongamos por ejemplo, un iPad a 768×1024, pero abramos la app en un dispositivo diferente para el que no existe un diseño más próximo, las páginas se escalarán hasta rellenar todo el ancho de la pantalla.
Hay que tener cuidado al diseñar para dispositivos de resolución mayor. Por ejemplo, si diseñamos solo para iPad Pro y abrimos la app en un iPad Mini (que tiene escasas prestaciones) es posible que la app no pueda con la aplicación, dado el tamaño de las imágenes. Por este motivo, se recomienda que se incluya siempre un diseño para resoluciones menores (por ejemplo, 768×1024). La app seleccionará entonces la resolución adecuada para cada dispositivo.
En caso de que deseemos diseñar una sola resolución, la recomendación es hacerlo para 768×1024. De esta forma evitamos problemas con dispositivos más limitados en cuanto a recursos.